Desain bermain di warna. Oleh karena itu, pada tutorial CSS kali ini kita akan membahas cara penulisan kode warna pada CSS. CSS memiliki banyak variasi nilai warna yang bisa digunakan.
Mengenal Model Warna RGB
Dalam desain di media visual seperti televisi maupun monitor komputer, model warna yang digunakan adalah model warna RGB (Red Green Blue). Disebut RGB, karena warna merah, hijau dan biru inilah dasar dari warna lainnya. Warna seperti kuning, coklat, pink, hitam dan putih berasal dari perpaduan ketiga warna ini.
Didalam desain web, CSS mendukung hingga 16.777.216 kombinasi warna. Warna ini berasal dari perpaduan warna merah, hijau dan biru tersebut. Masing-masing warna dasar ini dapat bernilai 0 sampai 255, dimana 0 adalah tanpa warna, 255 adalah warna maksimal. Dalam dunia ilmu komputer, kombinasi warna ini dikenal dengan 24bit warna, atau disebut juga true color. Perpaduan ketiga warna ini akan memberi kita 256 kombinasi merah x 256 kombinasi hijau x 256 kombinasi biru = 16.777.216 kombinasi warna.
Misalkan, untuk mendapatkan warna kuning, sebenarnya warna kuning adalah perpaduan warna merah dan hijau. Untuk mendapatkan warna kuning terang, maka kita harus mencampurkan merah sebanyak 255, hijau sebanyak 255, dan biru sebanyak 0.
Format #RRGGBB
Format penulisan warna #RRGGBB adalah yang paling populer digunakan untuk CSS. Dimana RR adalah nilai untuk warna merah, GG untuk hijau, dan BB untuk warna biru. Masing-masing nilai ini berisi angka 00 sampai dengan FF. Kenapa FF? Karena CSS menggunakan angka hexadesimal. FF adalah nilai maksimal, equivalen dengan 255 dalam nilai desimal
Contohnya, #FF0000 adalah warna merah ‘murni’, #00FF00 adalah warna hijau murni, sedangkan #777777 adalah kode untuk warna silver.
Format #RGB
Selain menggunakan format warna 6 digit, CSS juga mendukung penulisan 3 digit. Format penulisan 3 digit ini merupakan penulisan singkat dari 6 digit. Contohnya #RGB merupakan penulisan singkat dari #RRGGBB, #F0F adalah singkatan dari #FF00FF, #09A sama dengan #0099AA (merah=00, hijau=99, biru=AA).
Penulisan Desimal
Selain penulisan hexadesimal, CSS juga menyediakan penulisan warna menggunakan angka desimal. Format penulisannya adalah: rgb(0, 160, 255) atau rgb(0%, 63%, 100%), dimana urutan warna adalah merah, hijau, dan biru. Menggunakan format pertama, 255 sama dengan 100%. Jika kita menuliskan nilai diluar dari angka yang seharusnya, yakni 0 – 255 atau 0% – 100% maka CSS secara otomatis akan menyamakannya dengan nilai yang terdekat. Format penulisan warna seperti ini tidak terlalu sering digunakan.
Kata Warna (Keyword)
Selain menggunakan kode warna dengan format RGB, CSS juga mendukung 17 kata warna dalam bahasa inggris, yakni: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, dan yellow. Kata-kata ini berasal dari warna dasar VGA pada Windows dan dikenal juga dengan istilah classic internet color. Berikut tabel lengkap kata warna CSS:
Nilai property: Transparent
Pada kasus tertentu, kita ingin sebuah tag dalam CSS menjadi transparan, untuk keperluan ini CSS menyediakan keyword transparent sebagai nilai. Dengan memberikan nilai transparan, sebuah tag akan ‘melewatkan’ warna dari tag dibelakangnya.
Sebagai contoh penggunaan kode warna diatas, saya akan menampilkannya dalam file warna.html sebagai berikut:
Mengenal Model Warna RGB
Dalam desain di media visual seperti televisi maupun monitor komputer, model warna yang digunakan adalah model warna RGB (Red Green Blue). Disebut RGB, karena warna merah, hijau dan biru inilah dasar dari warna lainnya. Warna seperti kuning, coklat, pink, hitam dan putih berasal dari perpaduan ketiga warna ini.
Didalam desain web, CSS mendukung hingga 16.777.216 kombinasi warna. Warna ini berasal dari perpaduan warna merah, hijau dan biru tersebut. Masing-masing warna dasar ini dapat bernilai 0 sampai 255, dimana 0 adalah tanpa warna, 255 adalah warna maksimal. Dalam dunia ilmu komputer, kombinasi warna ini dikenal dengan 24bit warna, atau disebut juga true color. Perpaduan ketiga warna ini akan memberi kita 256 kombinasi merah x 256 kombinasi hijau x 256 kombinasi biru = 16.777.216 kombinasi warna.
Misalkan, untuk mendapatkan warna kuning, sebenarnya warna kuning adalah perpaduan warna merah dan hijau. Untuk mendapatkan warna kuning terang, maka kita harus mencampurkan merah sebanyak 255, hijau sebanyak 255, dan biru sebanyak 0.
Format #RRGGBB
Format penulisan warna #RRGGBB adalah yang paling populer digunakan untuk CSS. Dimana RR adalah nilai untuk warna merah, GG untuk hijau, dan BB untuk warna biru. Masing-masing nilai ini berisi angka 00 sampai dengan FF. Kenapa FF? Karena CSS menggunakan angka hexadesimal. FF adalah nilai maksimal, equivalen dengan 255 dalam nilai desimal
Contohnya, #FF0000 adalah warna merah ‘murni’, #00FF00 adalah warna hijau murni, sedangkan #777777 adalah kode untuk warna silver.
Format #RGB
Selain menggunakan format warna 6 digit, CSS juga mendukung penulisan 3 digit. Format penulisan 3 digit ini merupakan penulisan singkat dari 6 digit. Contohnya #RGB merupakan penulisan singkat dari #RRGGBB, #F0F adalah singkatan dari #FF00FF, #09A sama dengan #0099AA (merah=00, hijau=99, biru=AA).
Penulisan Desimal
Selain penulisan hexadesimal, CSS juga menyediakan penulisan warna menggunakan angka desimal. Format penulisannya adalah: rgb(0, 160, 255) atau rgb(0%, 63%, 100%), dimana urutan warna adalah merah, hijau, dan biru. Menggunakan format pertama, 255 sama dengan 100%. Jika kita menuliskan nilai diluar dari angka yang seharusnya, yakni 0 – 255 atau 0% – 100% maka CSS secara otomatis akan menyamakannya dengan nilai yang terdekat. Format penulisan warna seperti ini tidak terlalu sering digunakan.
Kata Warna (Keyword)
Selain menggunakan kode warna dengan format RGB, CSS juga mendukung 17 kata warna dalam bahasa inggris, yakni: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, dan yellow. Kata-kata ini berasal dari warna dasar VGA pada Windows dan dikenal juga dengan istilah classic internet color. Berikut tabel lengkap kata warna CSS:
| Keyword Warna | Nilai RGB |
|---|---|
| aqua | #00ffff |
| black | #000000 |
| blue | #0000ff |
| fuchsia | #ff00ff |
| gray | #808080 |
| green | #008000 |
| lime | #00ff00 |
| maroon | #800000 |
| navy | #000080 |
| olive | #808000 |
| orange | #ffa500 |
| purple | #800080 |
| red | #ff0000 |
| silver | #c0c0c0 |
| teal | #008080 |
| white | #ffffff |
| yellow | #ffff00 |
Selain tabel warna standar di atas, beberapa modern web browser juga mendukung keyword warna yang disebut 147 SVG colors (atau X11 colors). List lengkap untuk keyword warna tambahan ini dapat dilihat di : https://developer.mozilla.org/en-US/docs/CSS/color_value.
Nilai property: Transparent
Pada kasus tertentu, kita ingin sebuah tag dalam CSS menjadi transparan, untuk keperluan ini CSS menyediakan keyword transparent sebagai nilai. Dengan memberikan nilai transparan, sebuah tag akan ‘melewatkan’ warna dari tag dibelakangnya.
Sebagai contoh penggunaan kode warna diatas, saya akan menampilkannya dalam file warna.html sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Penulisan Kode Warna CSS</title>
<style type="text/css">
p.satu {
color:#0000FF;
}
p.dua {
color:#F00;
}
p.tiga {
color:rgb(10, 255, 10);
}
p.empat {
color:orange;
}
p.lima{
color:transparent;
}
</style>
</head>
<body>
<p class="satu">
Kalimat ini akan berwarna biru
</p>
<br/>
<p class="dua">
Kalimat ini akan berwarna merah
</p>
<br/>
<p class="tiga">
Kalimat ini akan berwarna hijau
</p>
<br/>
<p class="empat">
Kalimat ini akan berwarna orange
</p>
<br/>
<p class="lima">
Kalimat ini sepertinya tidak akan terlihat
</p>
</body>
</html>
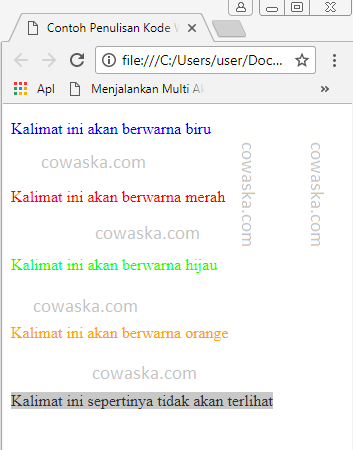
Output:
Seperti yang terlihat dari kode HTML di atas, setiap kalimat diset menggunakan kode warna yang berbeda-beda. Yang menjadi menarik, nilai transparent yang diberikan kepada selector class=”lima” menjadi tidak terlihat, dan hanya terlihat jika di blok.
Selain kode warna, property dari CSS dapat bernilai seperti pixel, point, maupun persen. Perbedaan nilai ini akan kita bahas pada Mengenal Satuan Nilai (Value) dalam CSS.